友情提示点击顶部放大镜 可以使用站内搜索 记住我们的地址 www.hainabaike.com
最近不知道大家有没有发现许多你关注的微信公众号或微信小程序会时不时的给你推送一些标题为外卖优惠领取一类的,打开文章后文章内会附上小程序码,当你扫码进入小程序之后,也确实多多少少领到了一些满减优惠券,这些真的是这些微信公众号博主所说的特殊优惠活动吗,当然不是,这些不过是官方举办的活动,这种营销模式酷似近些年一直比较火热的淘宝客盈利模式,套路也是大差不差,通过在官方平台申请完推广入口以后,然后再通过自己渠道进行发布优惠券和返利活动,简单为大家介绍一下什么是淘宝客:淘宝客,是一种按成交计费的推广模式,也指通过推广赚取收益的一类人。淘宝客只要从淘宝客推广专区获取商品代码,任何买家(包括您自己)经过您的推广(链接、个人网站,博客或者社区发的帖子)进入淘宝卖家店铺完成购买后,就可得到由卖家支付的佣金;简单说,淘宝客就是指帮助卖家推广商品并获取佣金的人。从而实现双赢。
这个新出现的外卖cps淘客项目上一次也已经给大家简单介绍过了就不多做赘叙了,外卖cps小程序多为专业的淘宝客所搭建的平台,通过不同渠道再把用户导流至微信小程序进行下单,从而获取佣金,全程小程序不需要任何操作,说到这里想告诉大家其实搭建一个外卖小程序做外卖cps项目也不是想象中的那么难,也不会花费多少本金,我们废话少说,一步一步开始我们外卖小程序搭建教程:
准备工具:1.微信小程序账号(需要在微信公众平台注册https://mp.weixin.qq.com/)
2.服务器推荐(https://curl.qcloud.com/xUNSf4Ss)、域名和外卖小程序源码(源码在以前文章中下载https://www.qq5b.cn/blog/21.html)
3.HBuilder X软件(https://www.dcloud.io/hbuilderx.html)或微信开发者工具(https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)
5.本期先大致讲解一下搭建教程,详细的对接教程我们下一期单独再为大家出一期教程。外卖小程序演示站点:微信小程序搜索“萌萌生活小帮手”
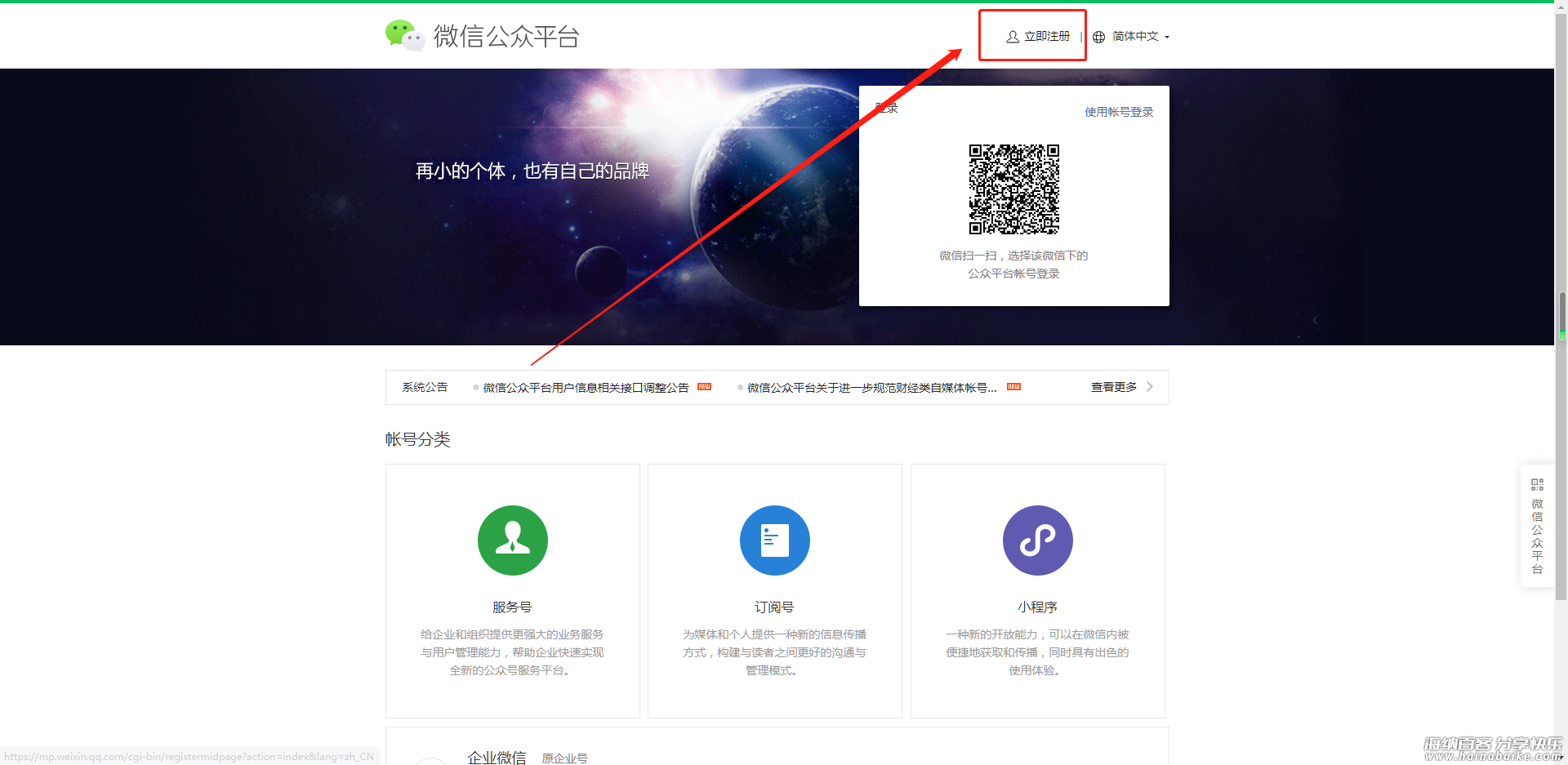
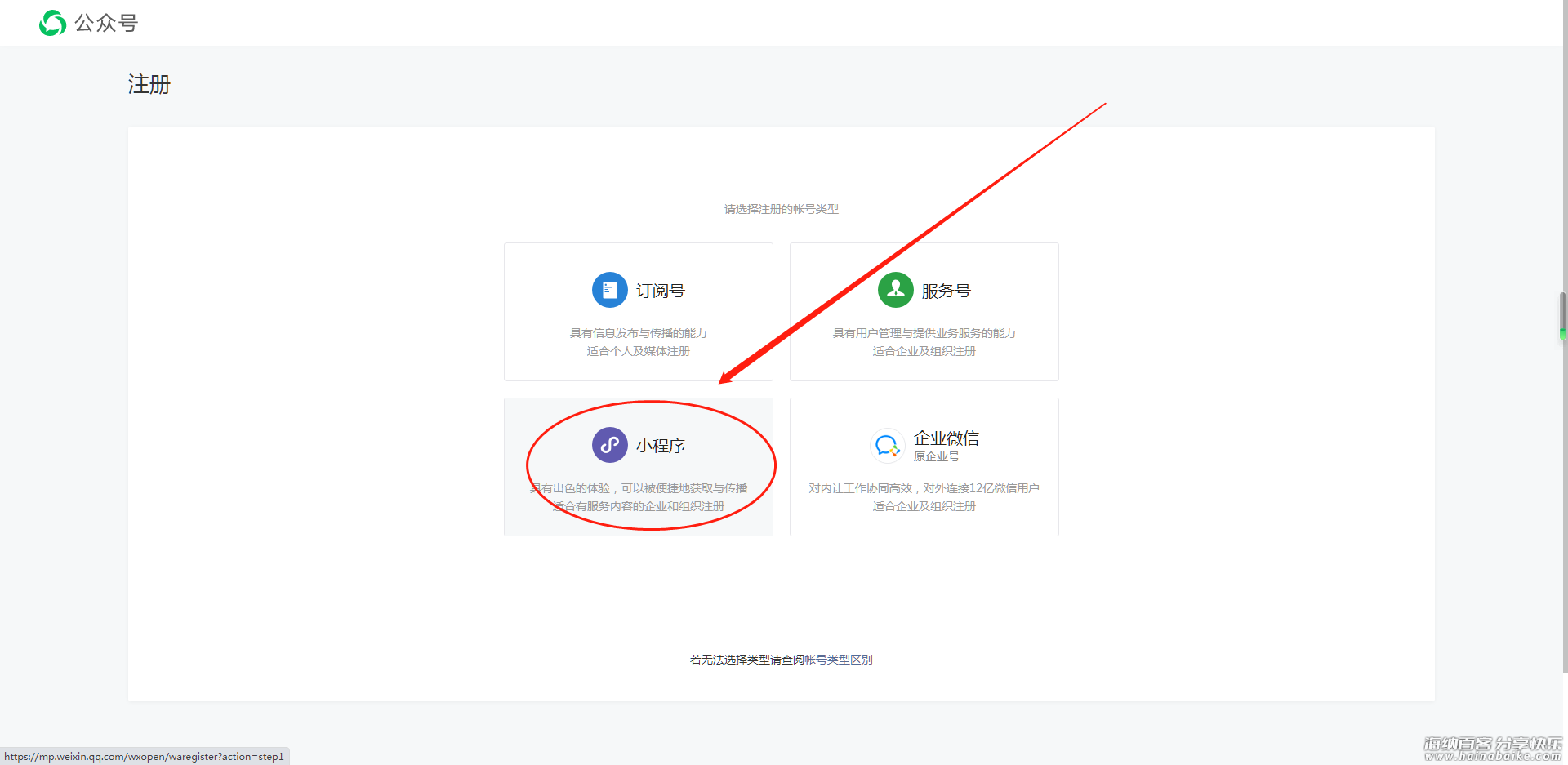
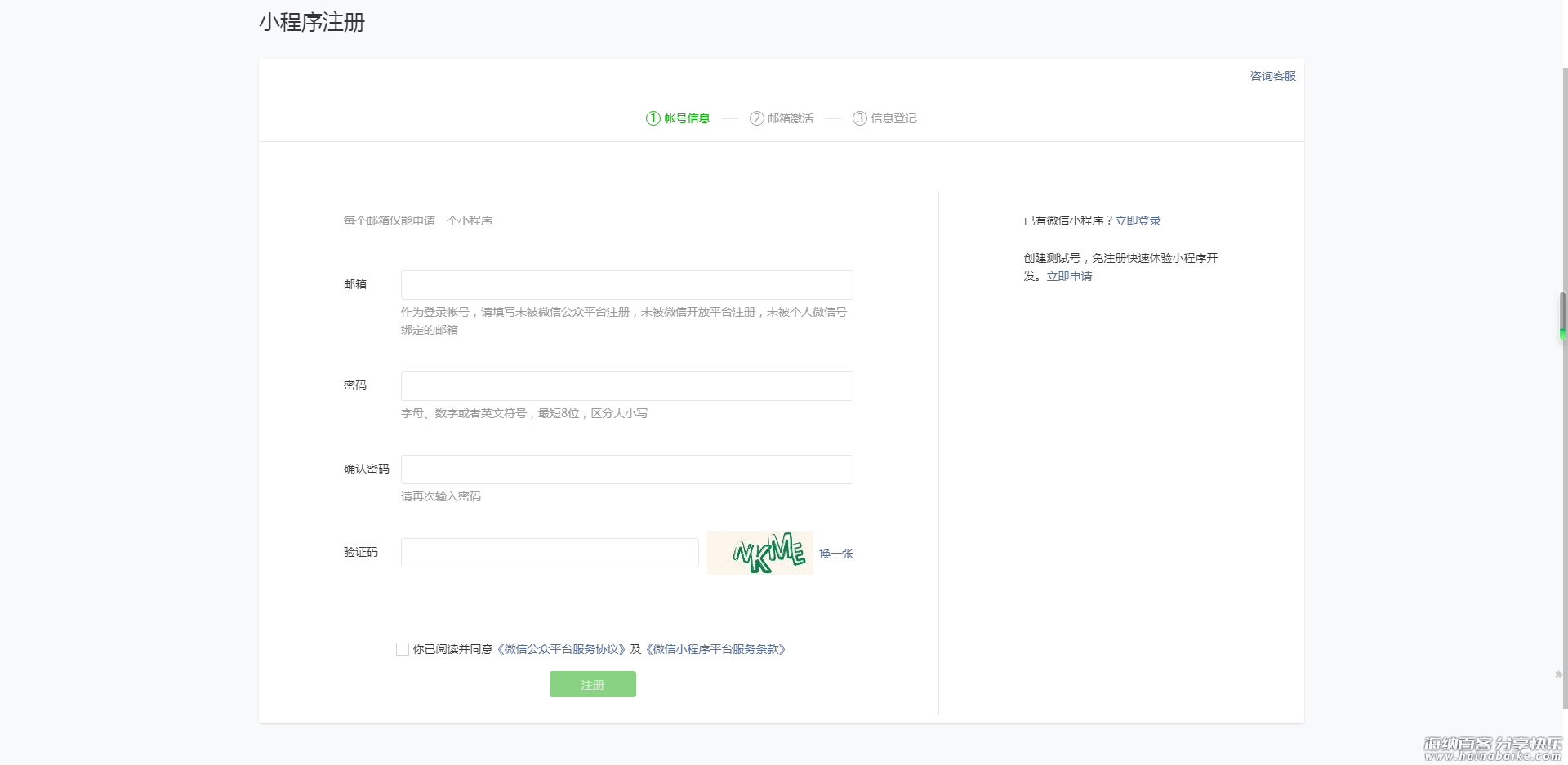
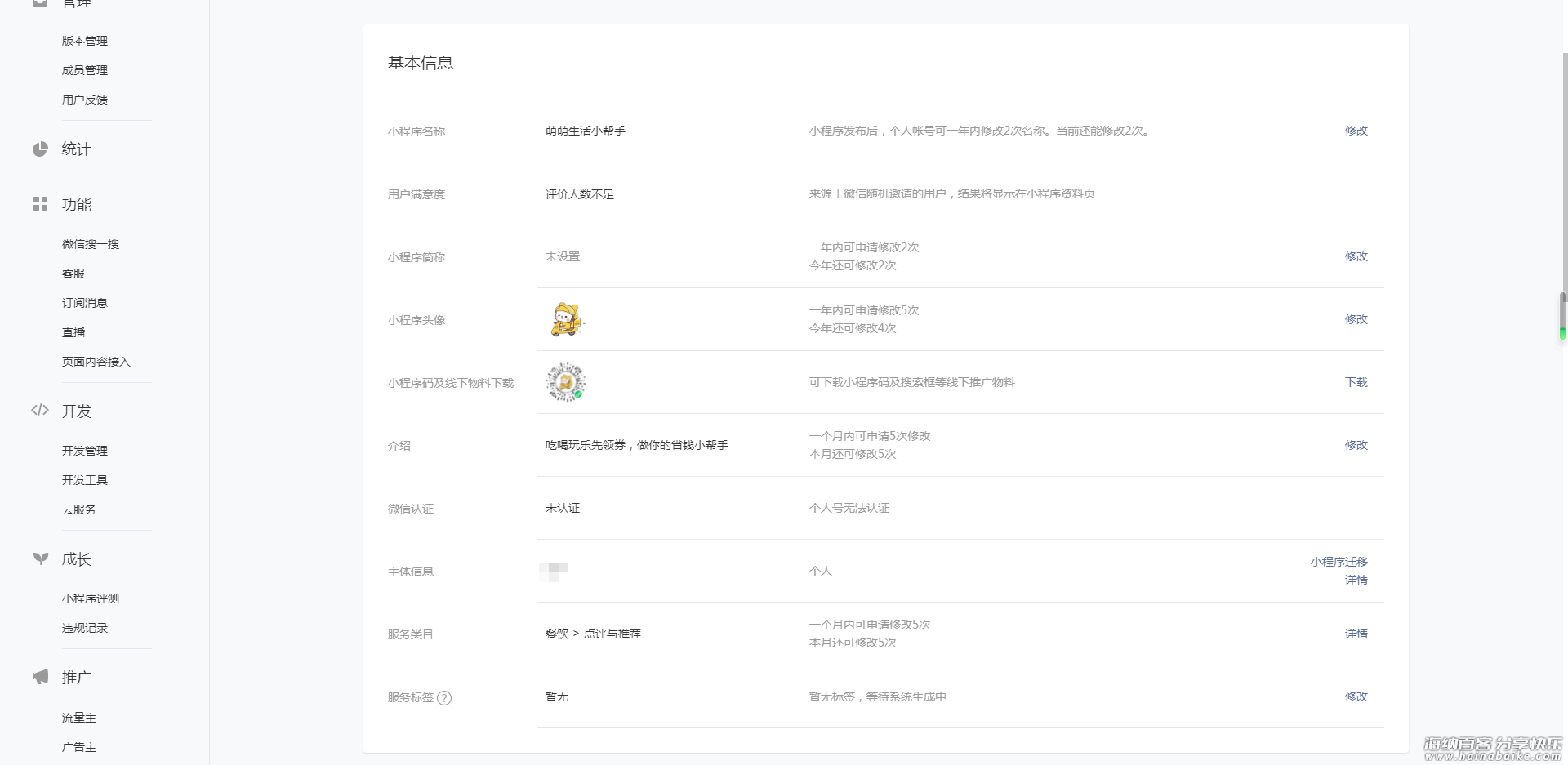
搭建教程开始:1.首先我们打开微信公众平台,点击右上角立即注册,选择小程序,然后按照上面的要求注册即可。因为我这里已经注册过小程序了,就不做演示了,我们注册完小程序后登陆我们的小程序账号,刚注册完的账号是需要完善一下小程序信息的,完善小程序信息以后我们进行下一步。




2.购买服务器和域名配置,下载外卖侠cps小程序源码,服务器和域名应该不少人都是拥有的,如果是新手第一次建站或第一次搭建小程序的话这边建议使用腾讯云购买服务器和域名,因为使用比较方便,并且价格很划算,2h4g8m配置的服务器首年也才74,这里是比较建议这个配置的,这个配置一般的网站都是够用的,购买地址:https://curl.qcloud.com/K2KNdHUG 购买完服务后然后就是购买域名了,域名注册时建议选择一个稍微好记一点的,方便我们和给用户访问,然后解析域名,后期搭建好以后我们的域名还是要备案的,如果您有建站经验的话这些应该都是基础内容,域名购买解析和服务器使用方法就不做赘述了,域名解析好以后记得安装宝塔面板,如果是纯小白没有过任何建站经验的话可以评论区留言给我或者单独询问我。

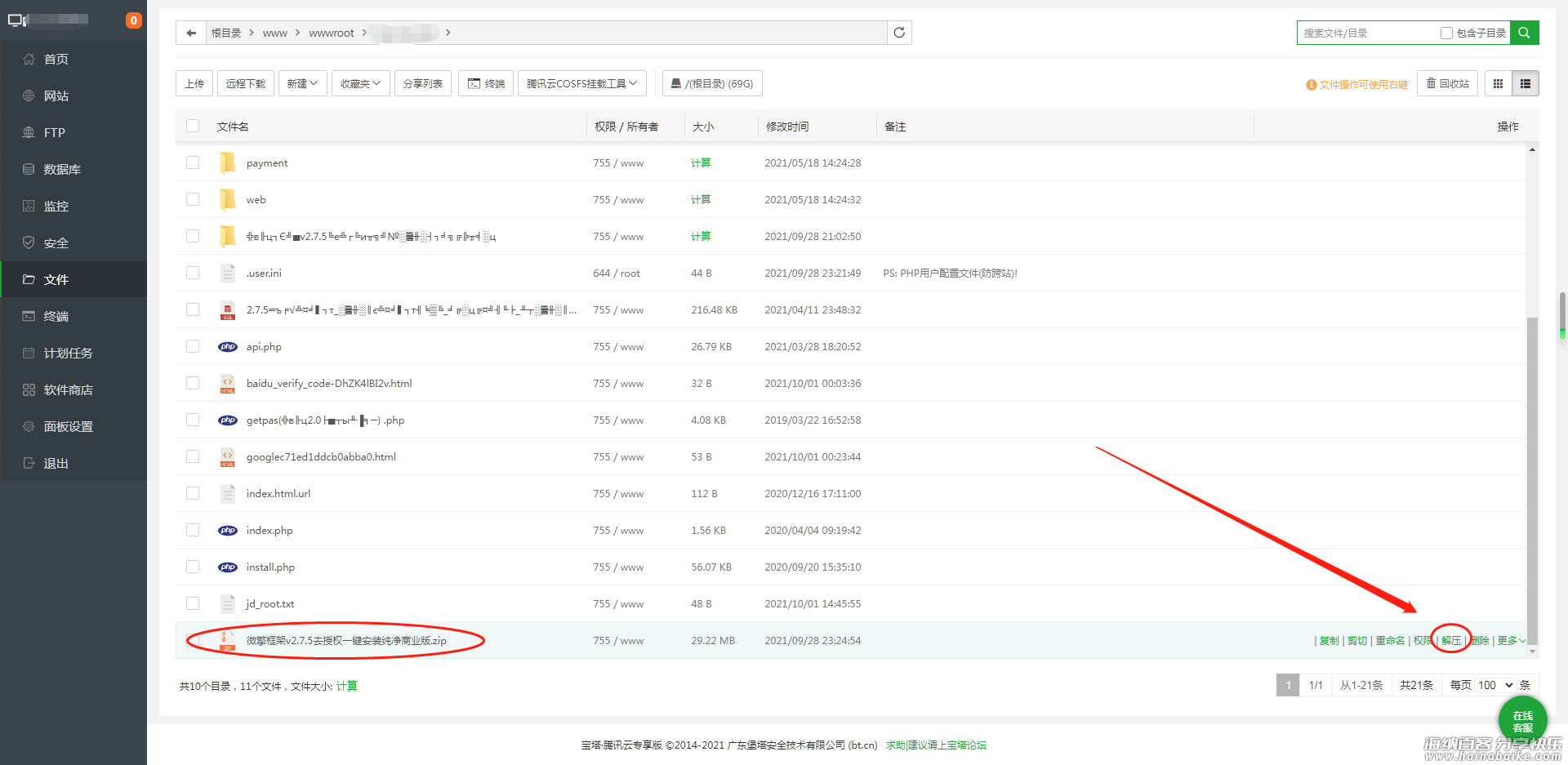
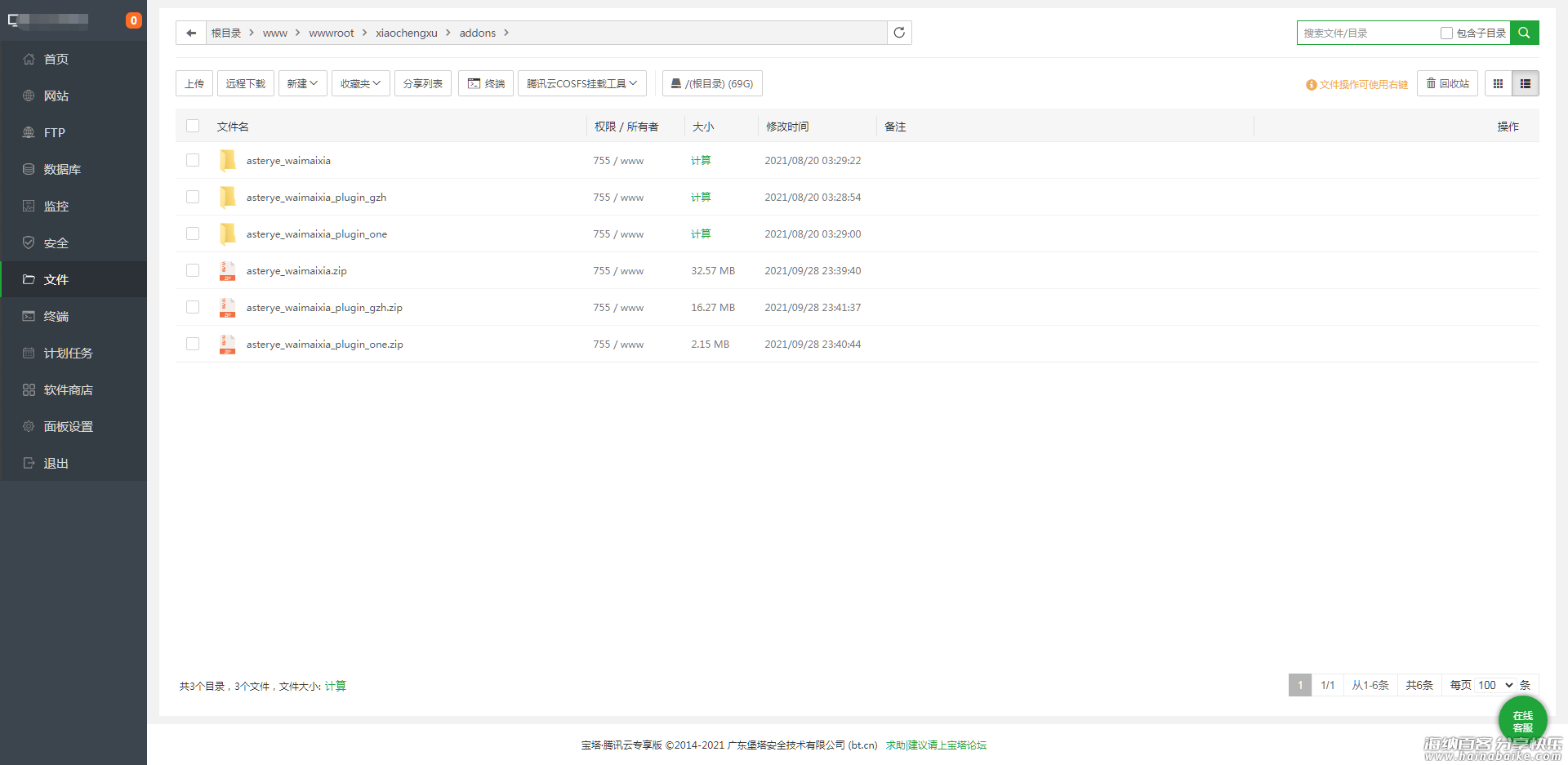
3.完善小程序信息和配置完服务器域名信息后,下载我们往期文章中下载的外卖小程序源码,也可以点这里下载:https://www.qq5b.cn/blog/21.html,下载好了以后。先在电脑桌面解压源码,进入宝塔面板,添加网站,部署ssl证书,开启强制https,选择php5.6-7.2,安装sg11扩展(这些比较基础的就不多讲了),上传我们刚刚解压到桌面的微擎框架的压缩包(图1),点击解压,然后打开我们的域名,打开后会提示还没有安装微擎,按照说明填写数据库和密码,再填写登录账号和密码就安装完成了,安装完成以后上传我们的小程序插件到addons文件夹,上传以后直接解压即可(图2)。


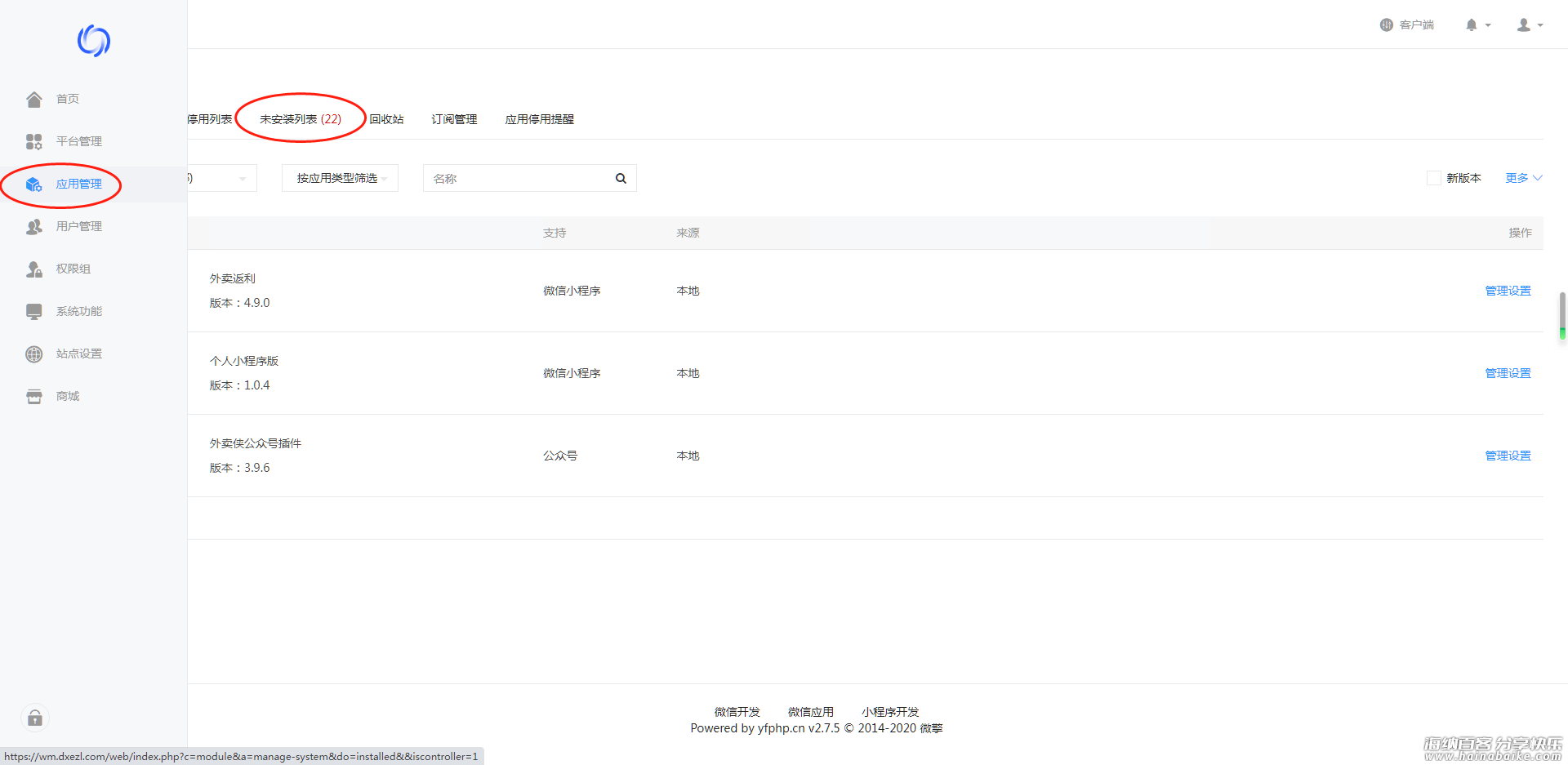
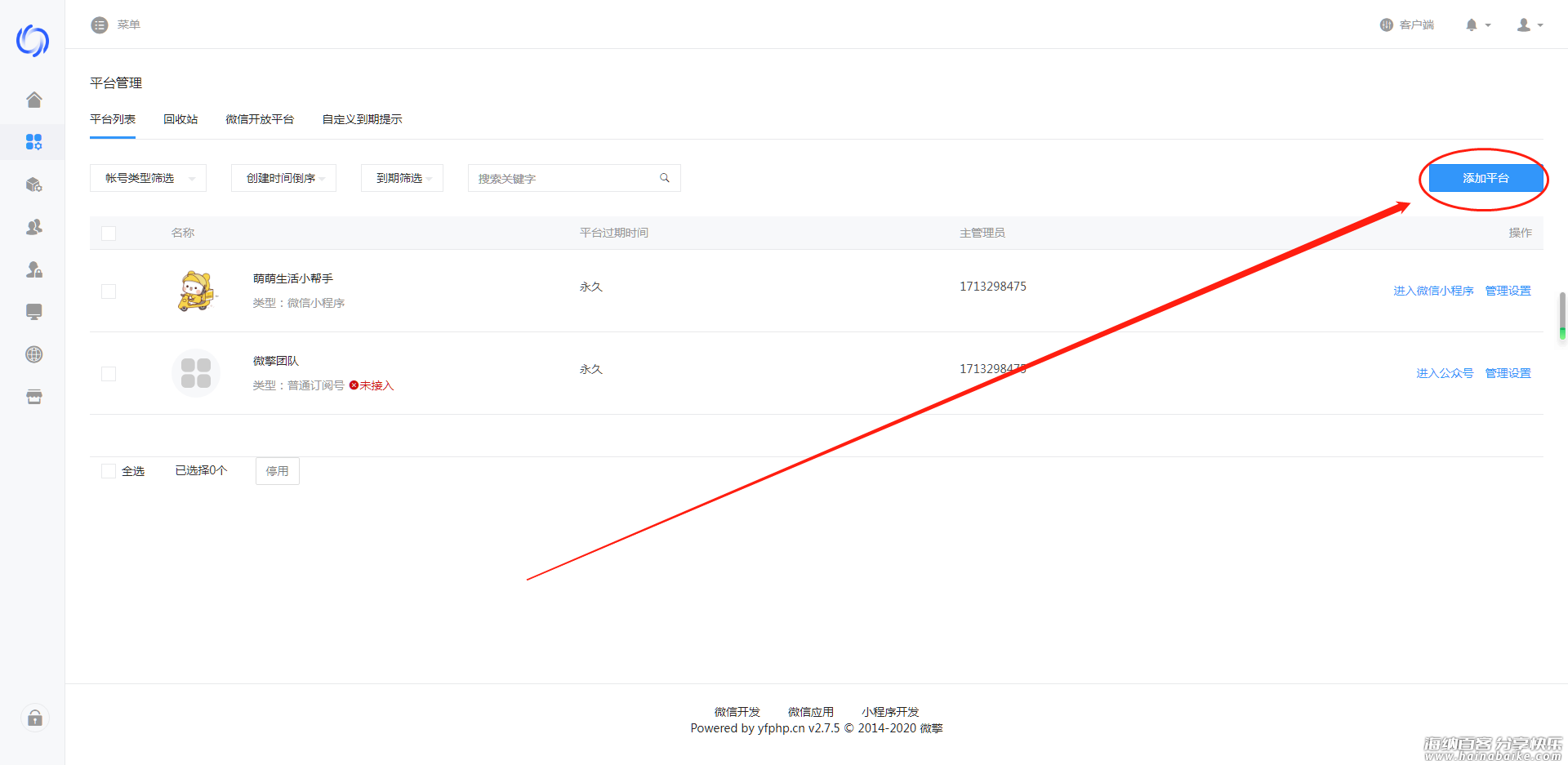
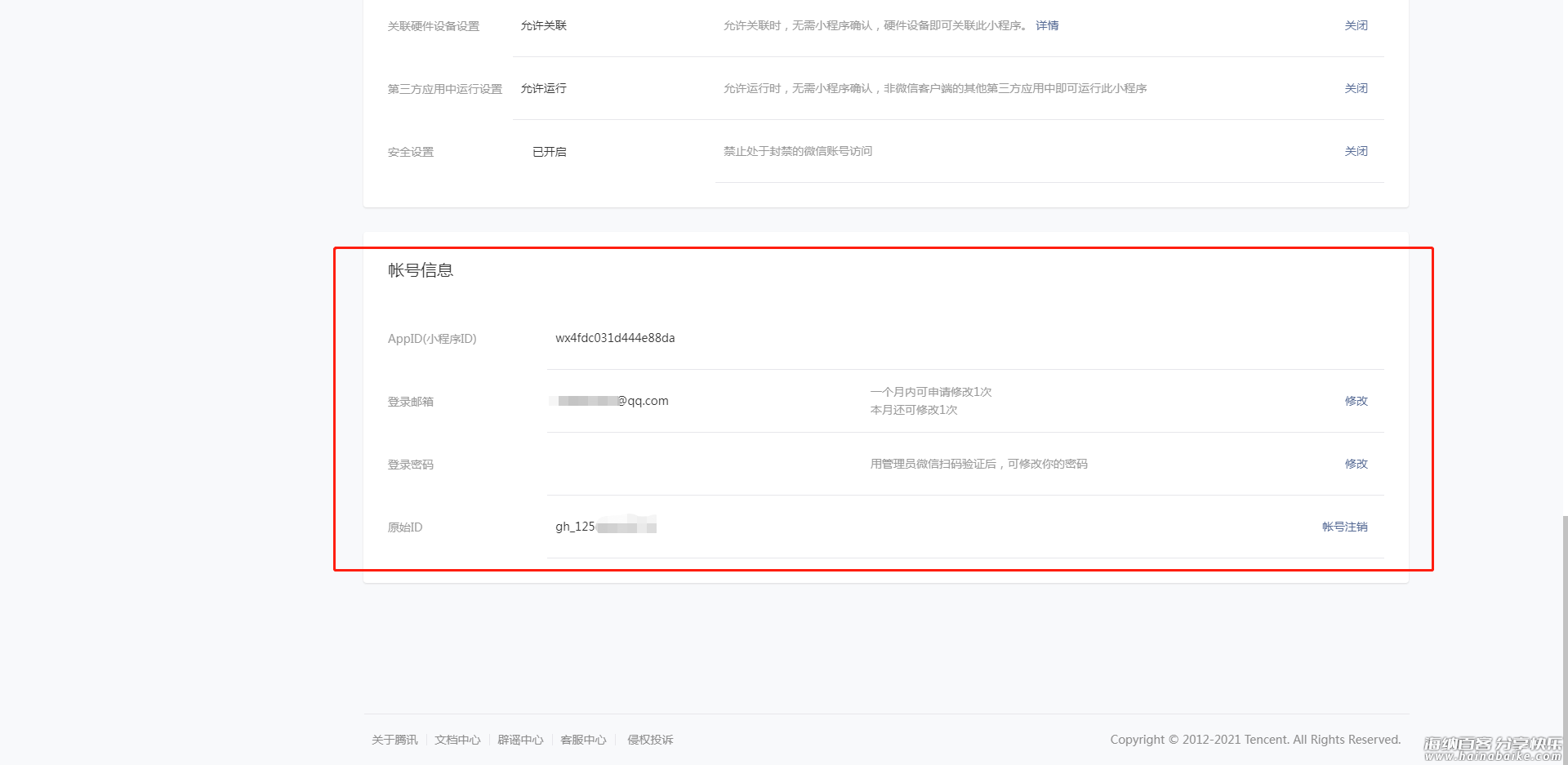
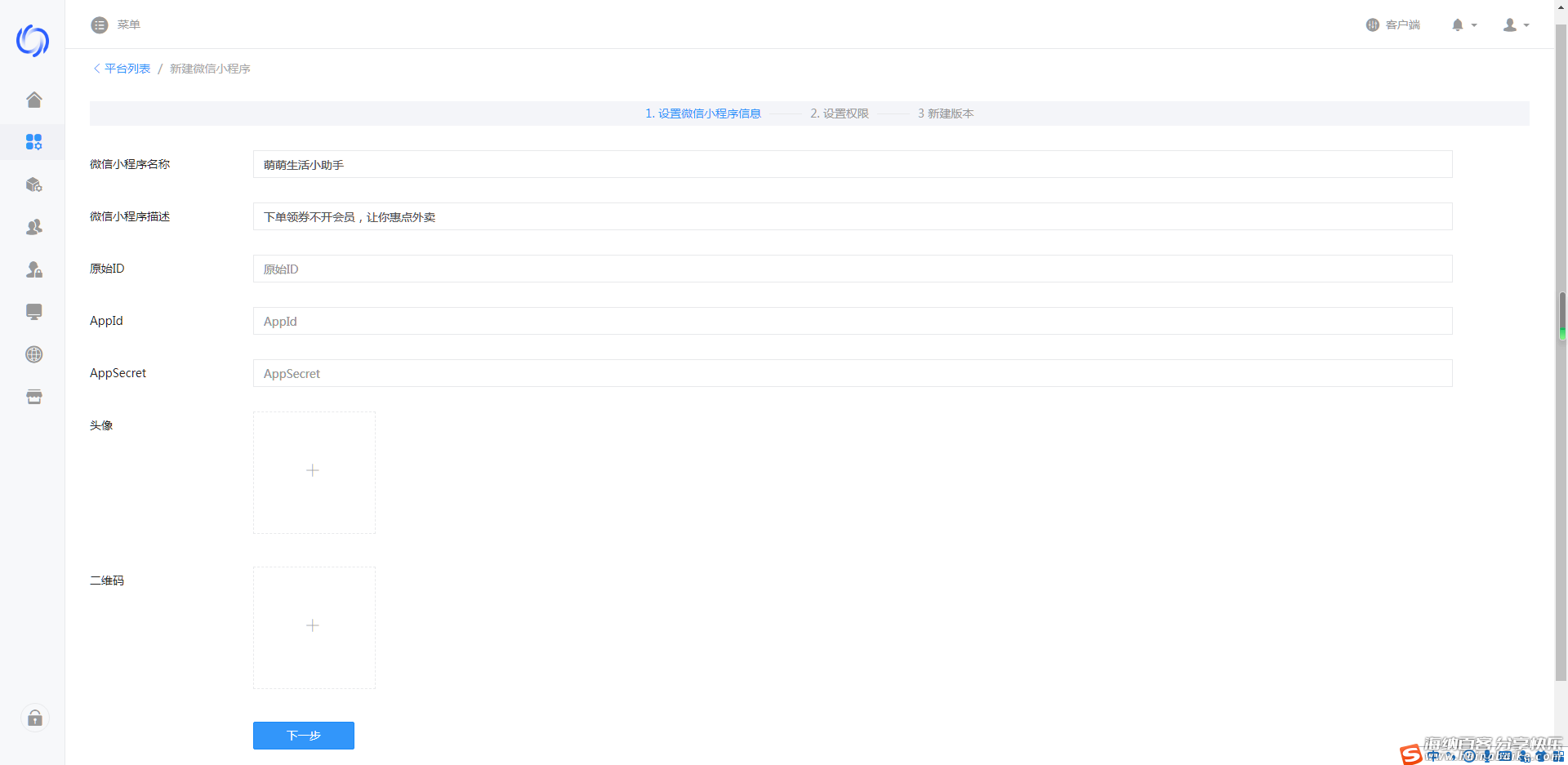
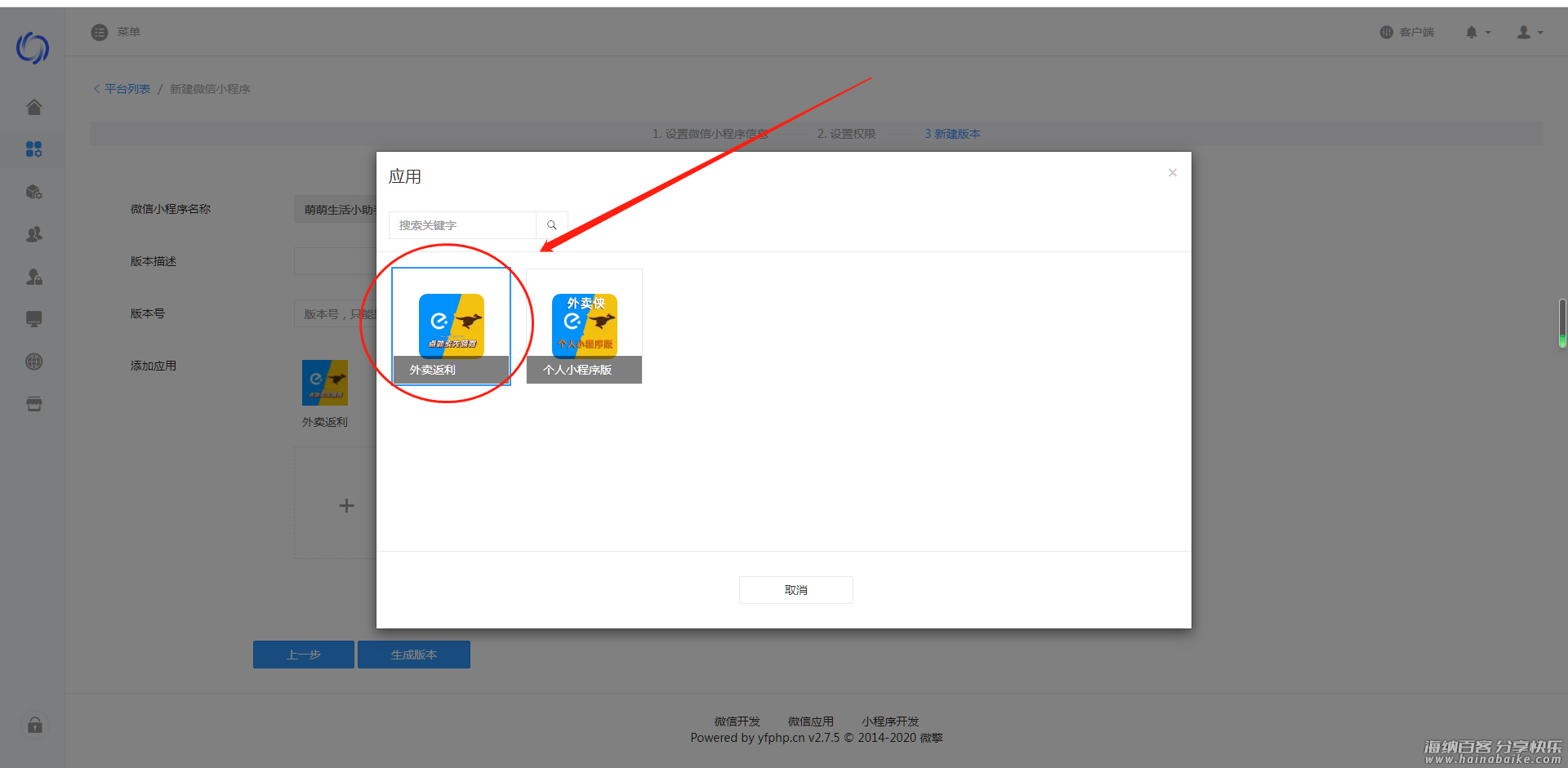
4.安装好微擎免授权框架以后进入后台,找到应用管理,点击未安装列表,就会看到我们刚才上传的三个插件,点击安装,安装完我们的插件后点击平台管理-新建微信小程序-再点击手动添加小程序-点新建小程序-根据上面的内容填写第一步我们注册的小程序信息(在设置里面下滑到最底部可以找到小程序原始id和appid,小程序秘钥要开发管理中的开发设置中),填写完信息以后点击下一步,第二部什么都不用填写,再点下一步,第三步填写一下小程序的版本描述和版本号(新小程序的话填1.0.1),然后点击添加外卖返利那个应用,点击生成版本 ,我们的小程序后台就正式搭建完成了。打开小程序控制台就可以看到小程序的各项配置了。





5.生成版本后小程序打开小程序可能会显示空白,这时我们需要重新打开微擎后台进入小程序设置,找到内容管理,点击一键加载全部默认内容,这样提前做一下为了防止我们配置好小程序前台时忘记提交默认设置导致的空白,这样后台就算全部搭建完成了,下面就要开始搭建小程序了。

6.后台配置好以后,把小程序的前端源码解压到桌面以后,我们以微信开发者工具为例,点击+号新建小程序或者点击右上角导入,输入项目名称(就是小程序名称),选择在目录里找到小程序源码,选中,输入你前面注册的小程序的appid,选择微信云开发,点击确定。HBuilder X用法参考前面的微信开发者工具,用法都是差不多的。

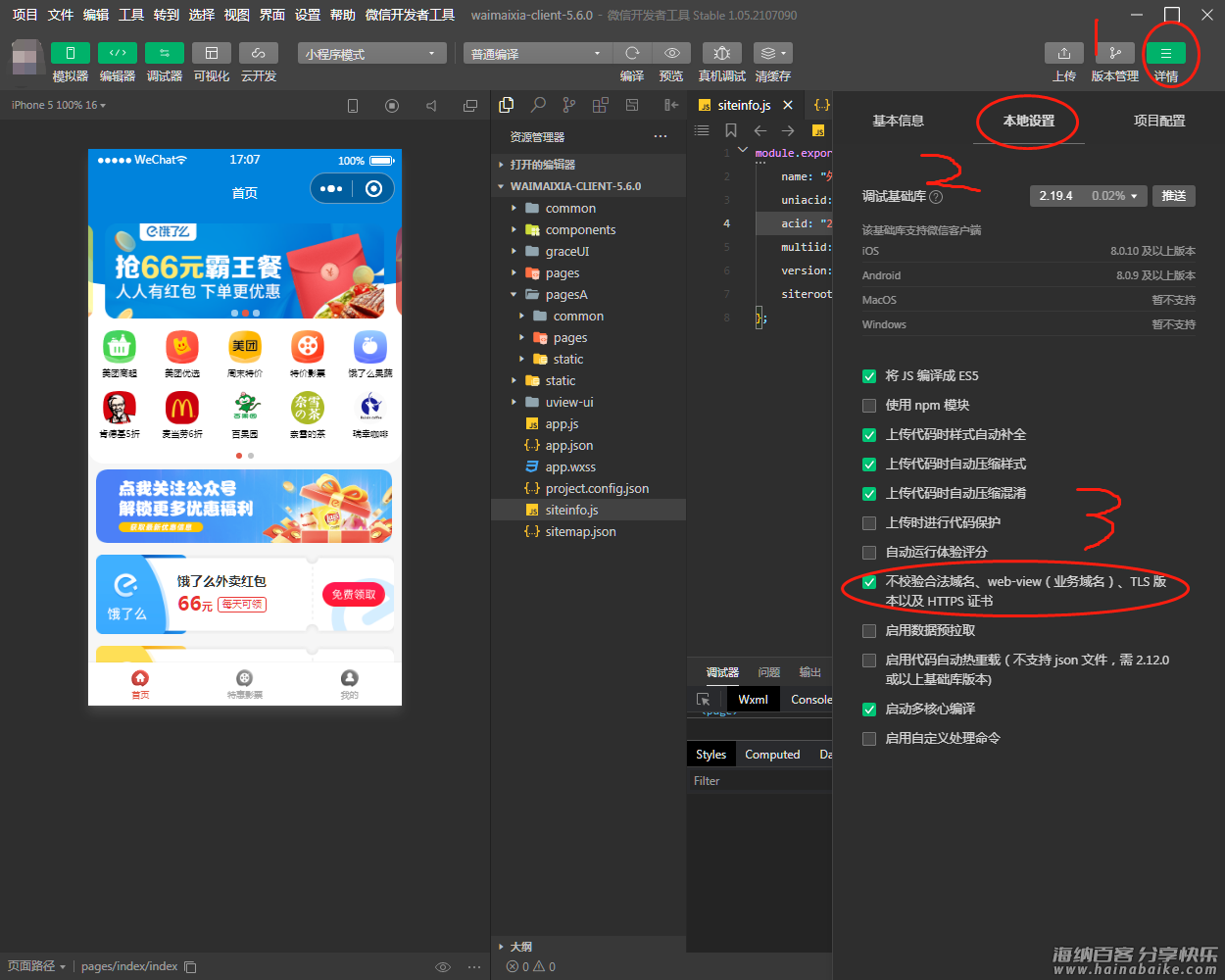
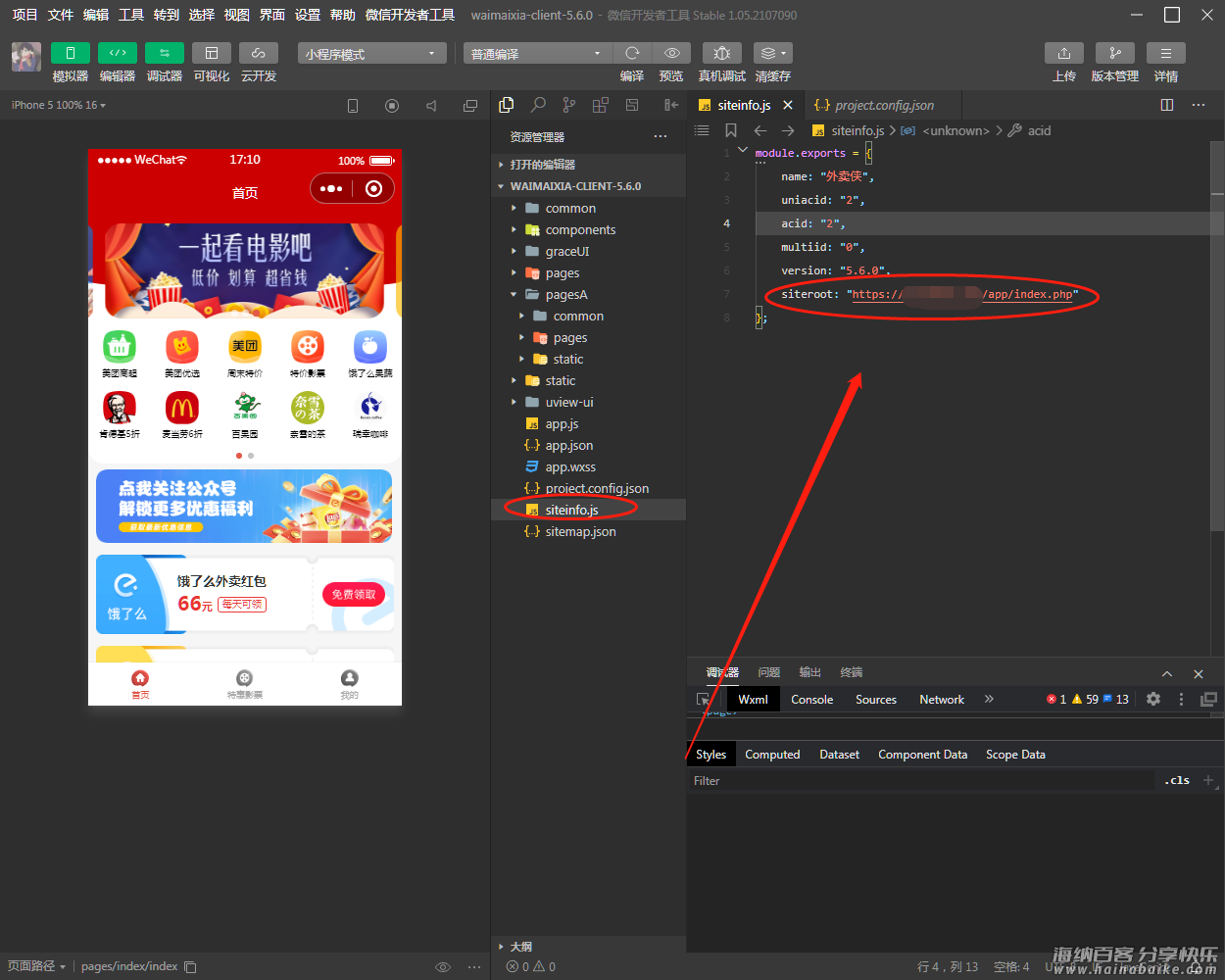
7.然后我们会进入到小程序的界面,找到siteinfo.js文件,找到带有域名的那一行,把域名更改为你自己的域名,把第第三行和第四行的id改成2,其他的不要动,然后点击右上角的详情按钮,点击本地设置,选中那个不效验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书,不选择的话这个在你没有部署域名证书或者备案的情况下是没办法正常运行小程序的,更改完自己的域名以后点击编译刷新一下就可以运行小程序了。要记住每次后台修改数据后开发者工具都是要重新点击编译的。


8.小程序配置好,测试可以正常运行以后就可以点击右上角的上传了,填写小程序版本上传就可以了,打开微信公众平台登录小程序,找到版本管理,会发现有你刚才上传的小程序版本,然后点击提交审核,审核之前域名是一定要备案的,没有备案的域名是无法通过审核的,审核快的话当天就可以审核完成,审核完成后提交发布小程序就可以了。有需要对接教程的话下期单独出一期。有经验的朋友可以参考我的演示小程序修改小程序内容或根据自己的想法修改添加。
外卖小程序演示站点:微信小程序搜索:“萌萌生活小帮手”或扫小程序码进入小程序










评论列表