友情提示点击顶部放大镜 可以使用站内搜索 记住我们的地址 www.hainabaike.com


这是一个h5网站或网页转微信小程序的通用教程,可以让你简单的学个几分钟就可以制作一款网页小程序,这里我们以一个html5小游戏为例,演示快速实现制作一个网页小程序。
1.首先我们要准备一台电脑,需要注册一个小程序(个人或企业都可以),一个国内的备案域名,部署SSL证书(注册小程序或部署ssl这些教程就不讲了,比较简单之前也发过,如果没有注册过或者搭建过网站的朋友可以看首页的置顶文章)。
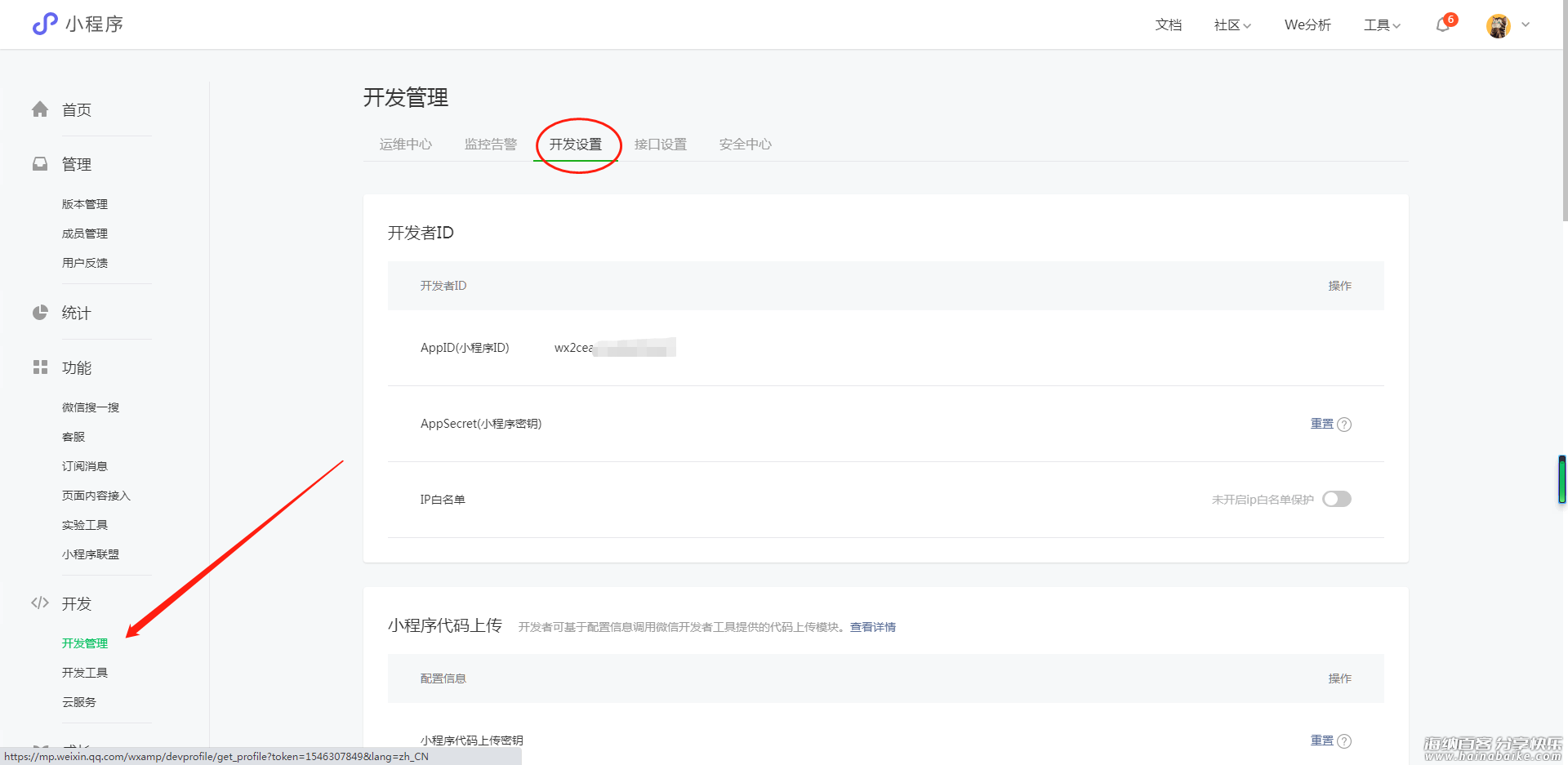
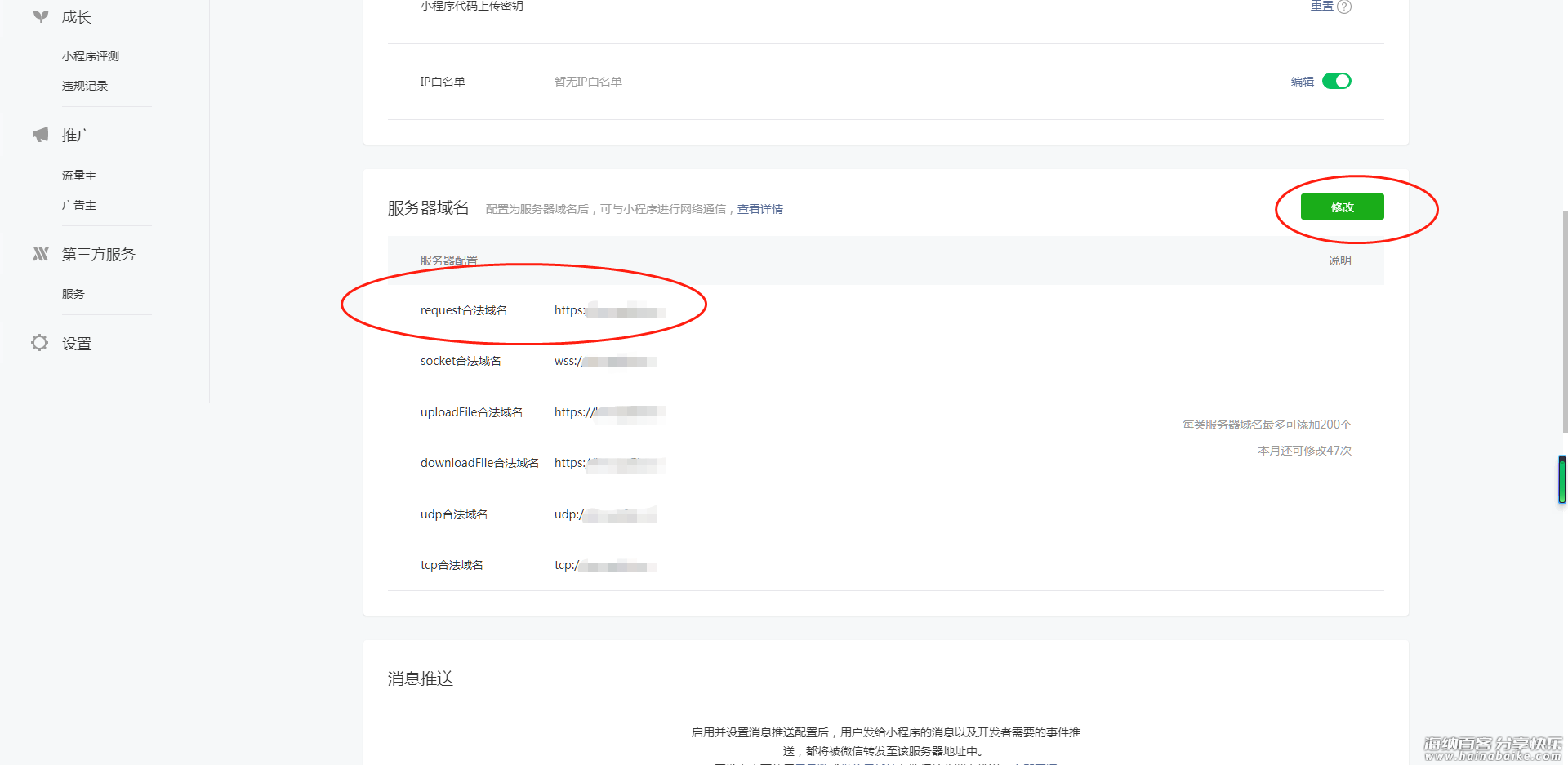
2.以上内容准备完毕以后,登录微信公众平台,选择我们刚刚注册的小程序,然后进入开发管理,配置我们备案过的域名。


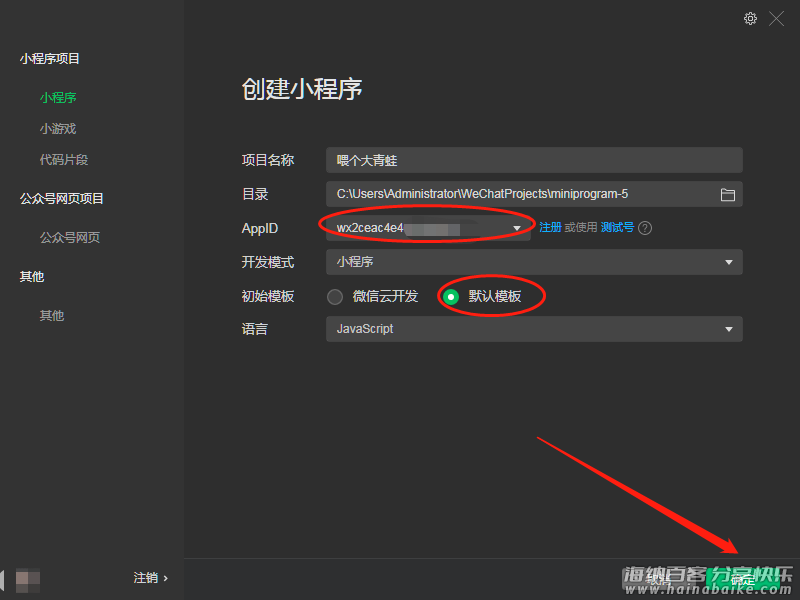
3.添加完业务域名就可以进行去微信开发者工具创建小程序了,打开微信开发者工具选择我们刚刚创建的小程序,不要选择云开发,初始模板选择默认模板,然后点击确定创建小程序。

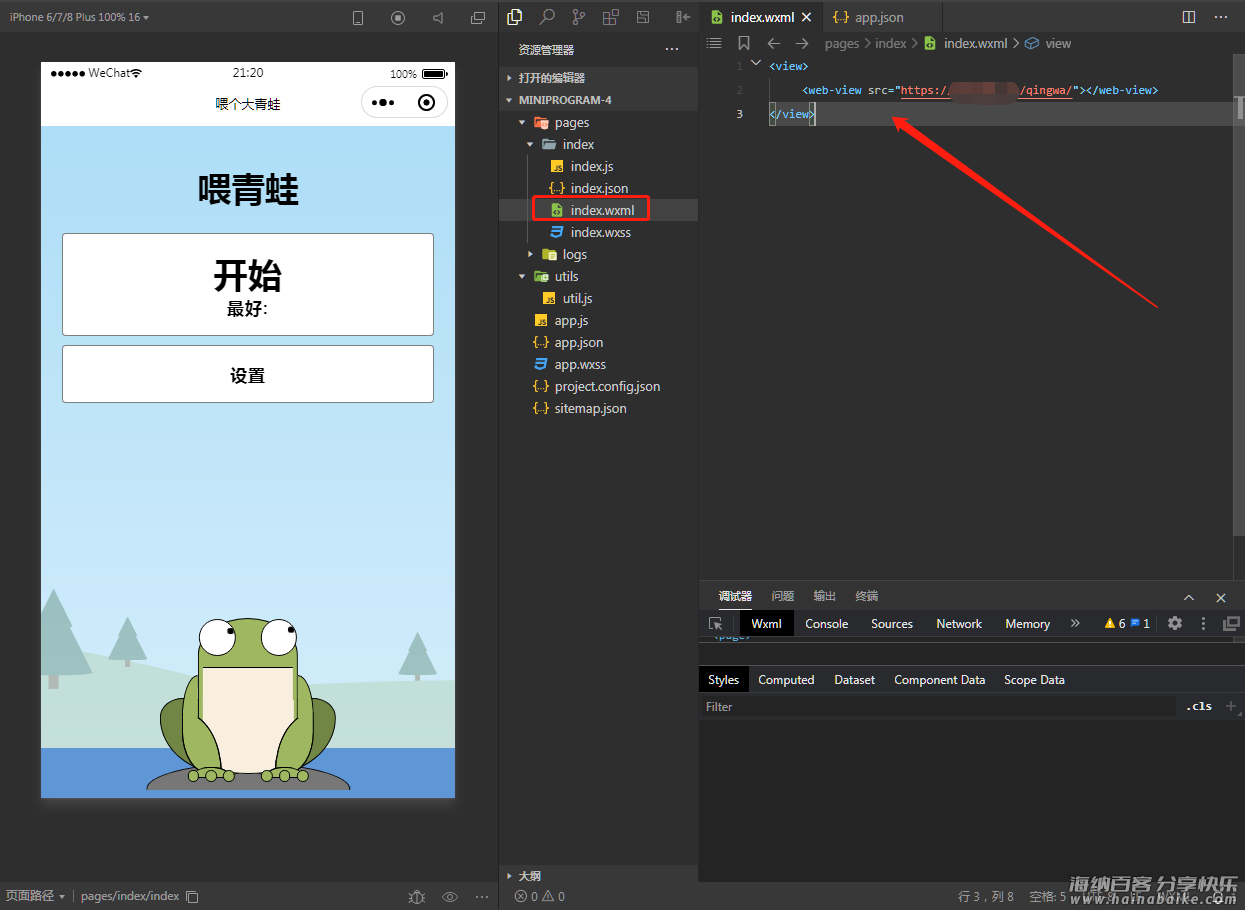
4.创建完小程序以后进入page/index/index.wxml文件,把里面的默认内容全部删除掉,把以下代码添加到这个文件中,记得把域名替换成我们在微信公众平台添加的业务域名。
<view> <web-view src="https://你的域名/"></web-view> </view>

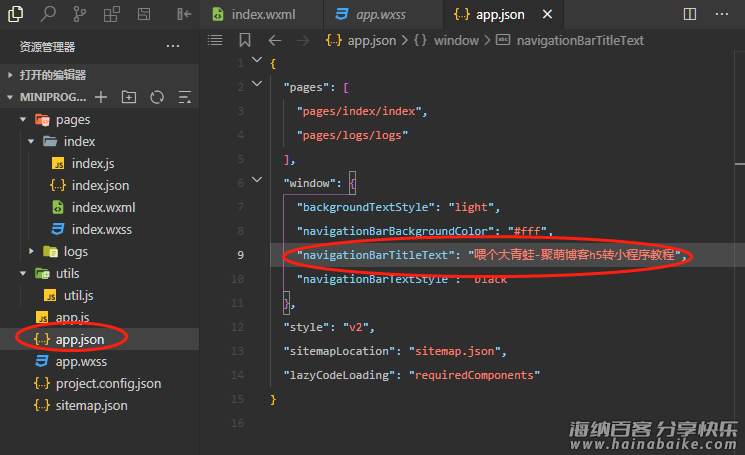
5.如果需要修改小程序的标题的话就进入app.json文件,如图,直接更换标题名称即可,这样小程序默认打开就会加载这个标题,等网站彻底载入之后才会显示网站的标题。

文章来源:
聚萌博客
版权声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除。









评论列表